Project Type: Exhibition Website
Overview: Stories from the Collection was a Carleton Immersive Media Studio project in collaboration with Ottawa's Bytown Museum, whose goal was to create an online exhibition of artifacts from key moments in Ottawa's history, including an interactive storytelling portion.
It was extremely important that the site was designed with mobile phones and tablets in mind, as the museum would have QR codes around the building linking visitors to the website, as well as tablets available for visitors to use to scan the codes and view the site.
Role: Team lead, UI / UX Designer
Toolkit: Figma, Adobe Suite
The website is current live at bytownstories.ca
All images are property of Bytown Museum and Carleton Immersive Media Studio.
Project Branding
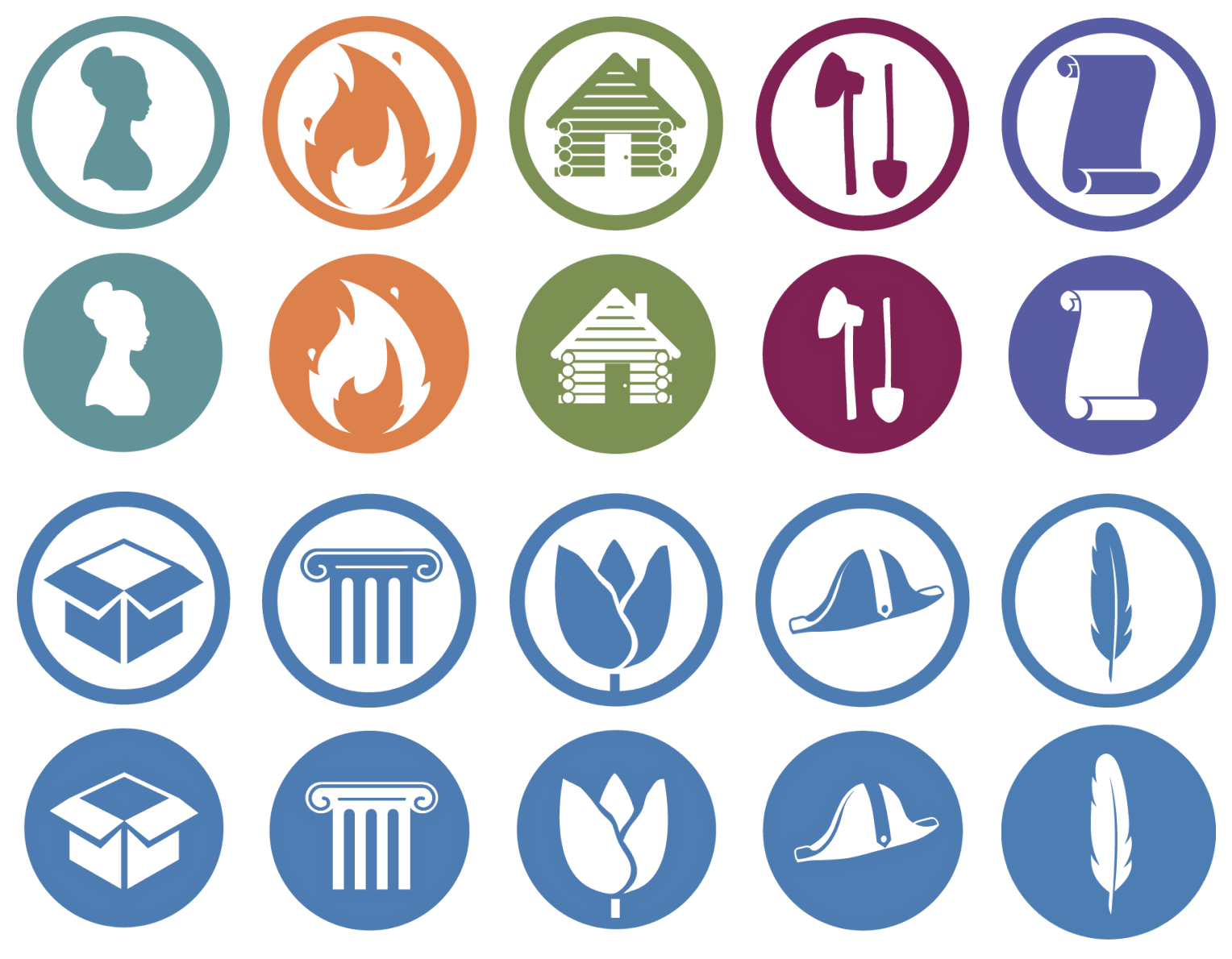
For this project, although it would be it's own website separate from the museum's, we wanted to still incorporate the brand colours for cohesion. There were five themes that would be presented consistently throughout the website, and I wanted each theme to have unique colours and icons that would make them easy to identify. I pulled accent colours from Bytown Museum's existing guidelines as a starting point, and expanded on the range with colours that would stand out from each other and give appropriate contrast to the background.
In addition to the five theme icons, I also created 5 additional icons that would correspond to other key categories for sorting the artefacts.


Collections Page
This page holds the full collection of artefacts available on the website. We needed to see the introduction of the storytelling themes here (Stories of...), as these influenced the curation of the artefacts that were chosen for the website. We introduced the themes as filters, so a user could click through each story and see all the artefacts associated with them.
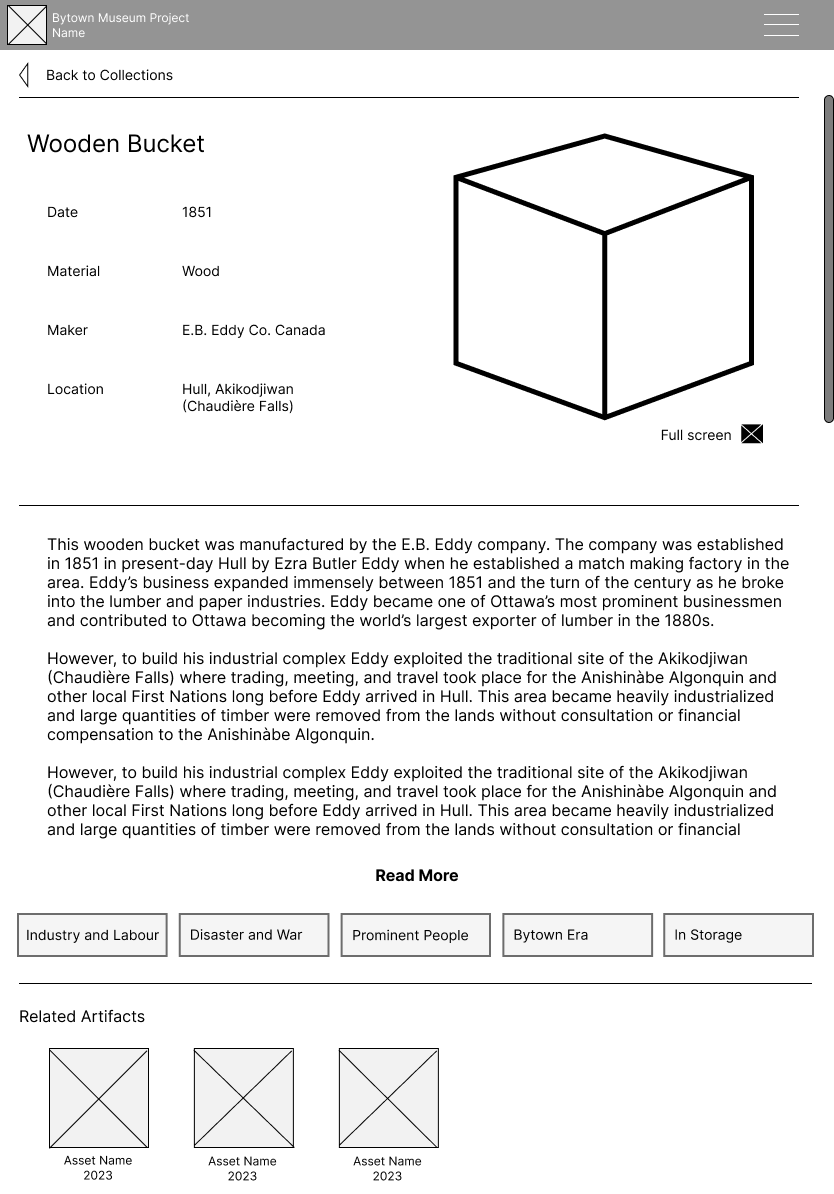
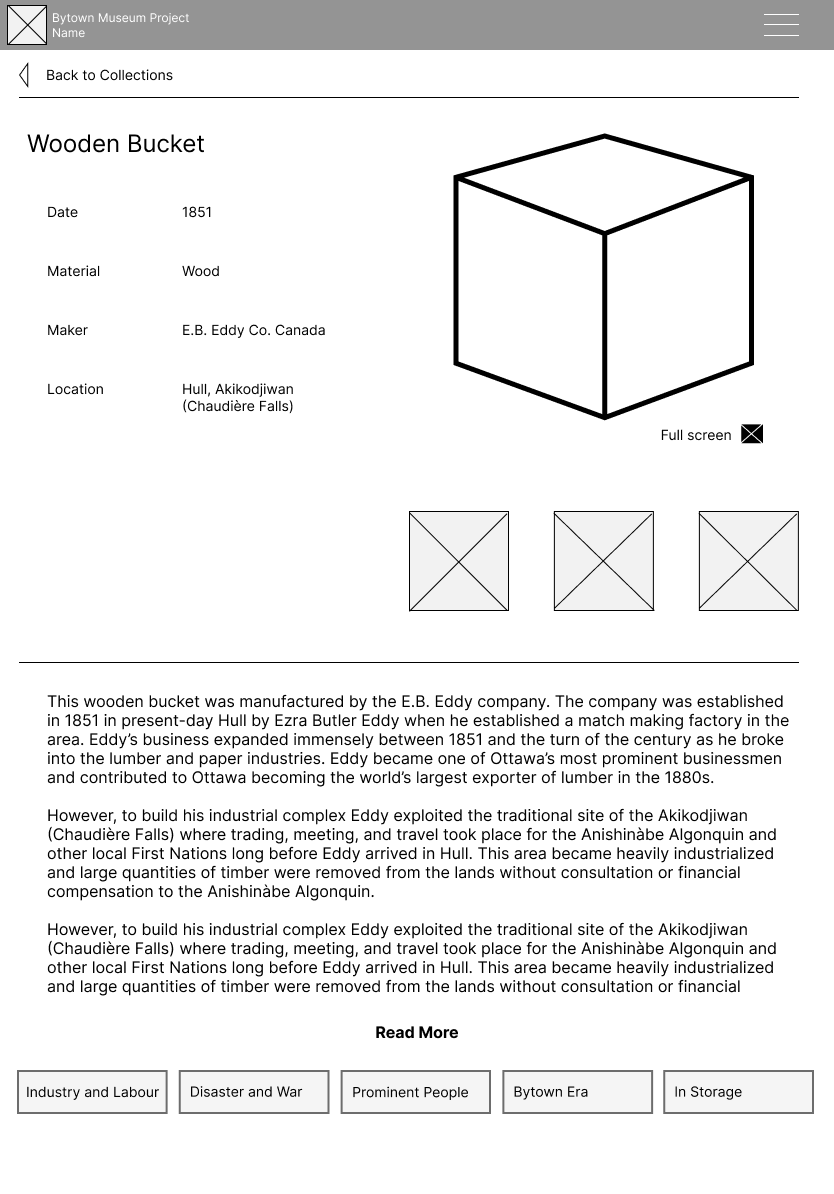
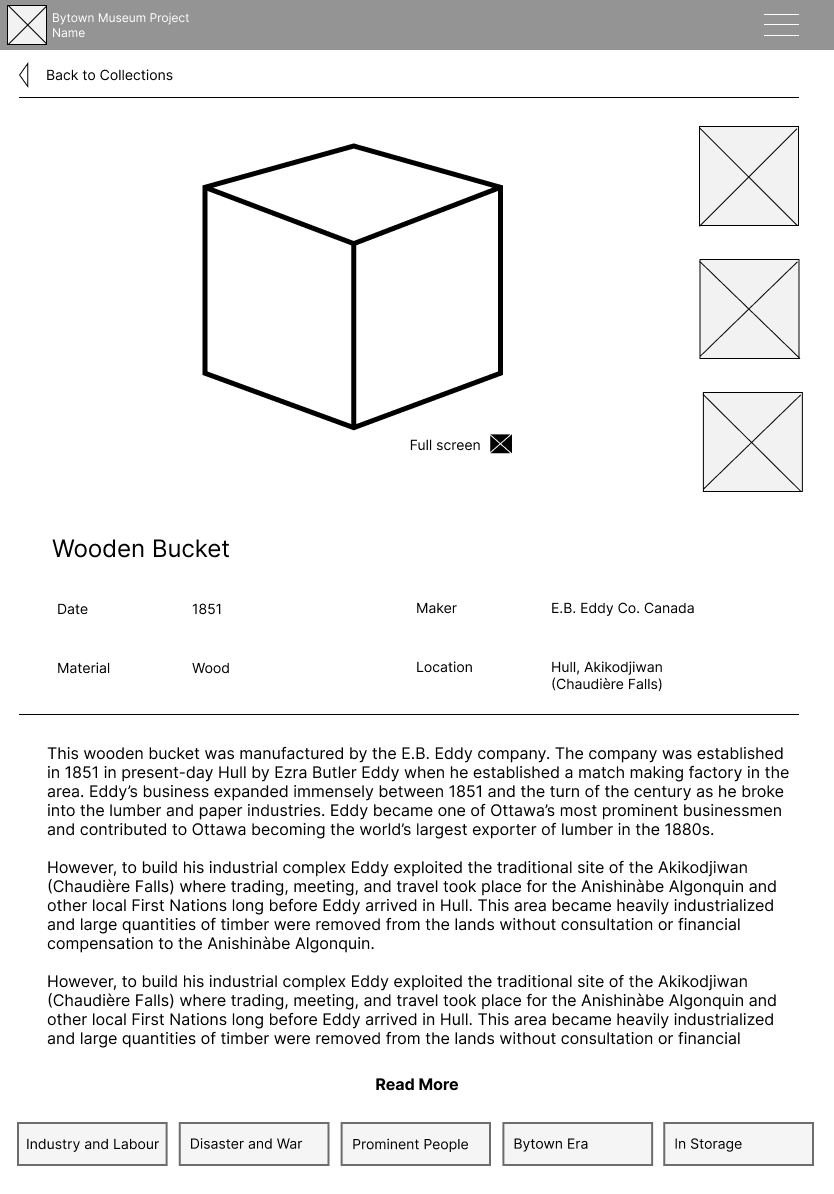
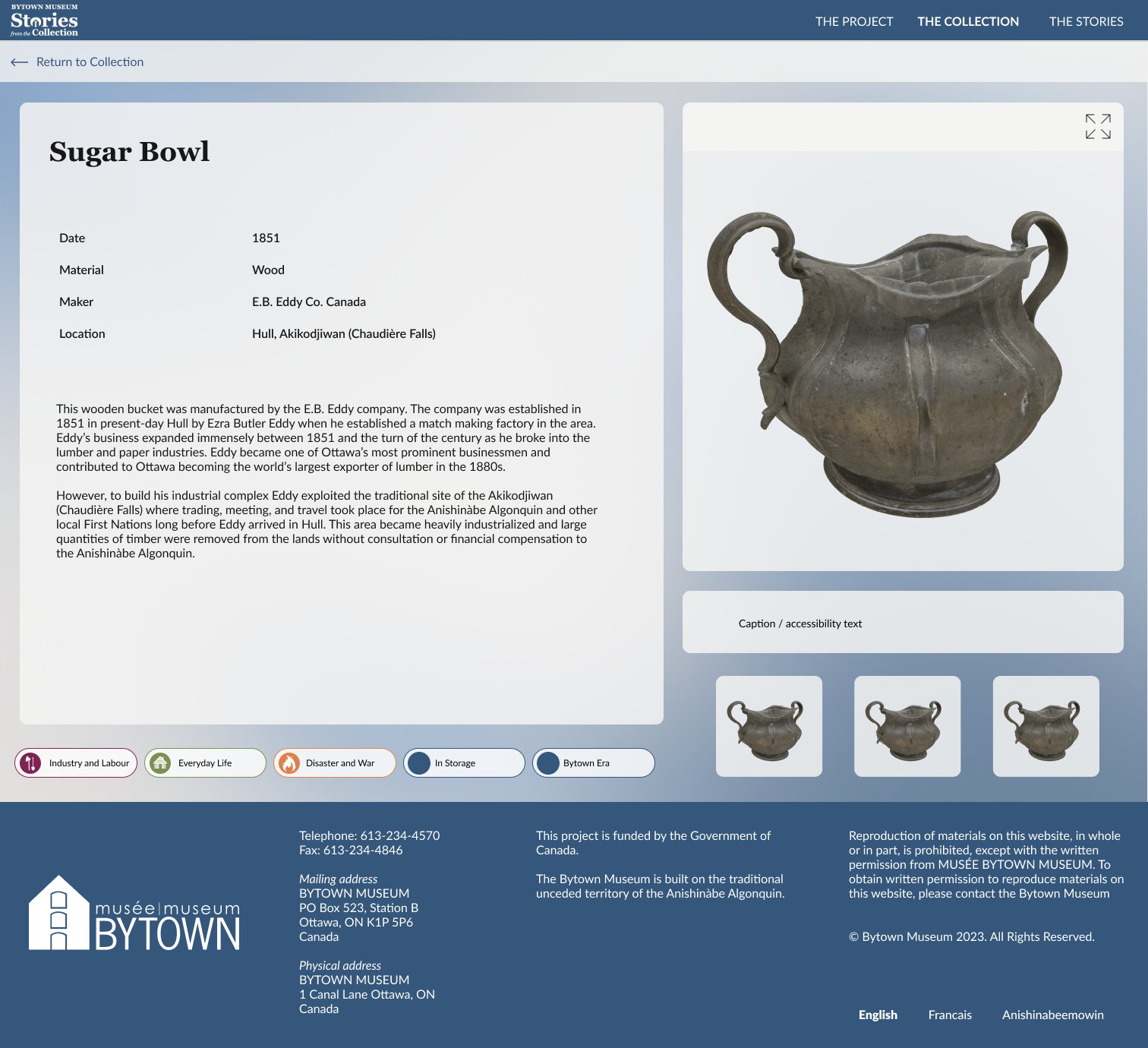
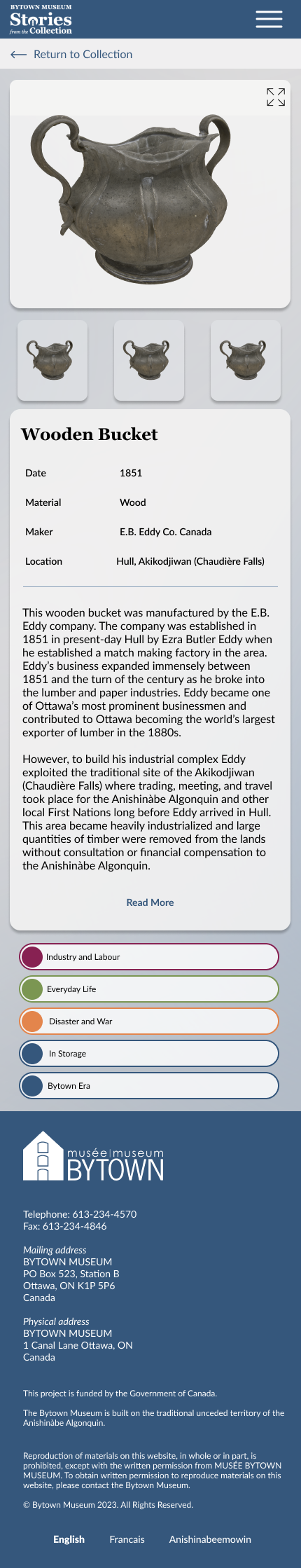
Artefact Page
When an artefact is selected from the previous page, the user would be brought to the artefact page to learn more about the object. For objects on display in the museum, QR codes were added to the installations so visitors could be directed to these pages.
There were multiple configurations for this page, as we tried to give the viewport for an interactive 3D model of the artefact as much room as possible, while making sure other important elements of the page did not require a long scroll to get to. Shown below are a few of the layout options for the tablet version.
There were also slight changes to the page requirements; originally we had planned to include links to related artefacts, that would take the user to a different page. To reduce the number of artefacts in the collection, this changed to including an image carousel of photographs relevant to the artefact, which would use the same viewport as the 3D model.